1. 什么是响应式布局
由于移动端设备尺寸差距非常大,有还在用好几年前手机的、有用高分辨率视网膜屏幕的、还有用屏幕超大的iPad的。
有人可能会问:iPad也算移动端吗?其实并不是只有那种能装进兜里的才叫移动端,虽然说iPad或者其他一些平板电脑不会像手机那样被人随身携带,但下班回家或者放学回宿舍的时候,靠在沙发上拿出平板连上wifi,打开空调再来一杯果汁,是一天当中最幸福的时刻。
平板电脑处于这么一个尴尬的位置:屏幕比不上笔记本、便携又比不过手机,但它毕竟是靠触摸来操作的,虽然也有外接键盘的功能,但大部分还是靠触摸来进行操作的。
既然要靠触摸进行操作,常规的针对PC端写的网站就不太合适了,还是要为移动端写的网站比较靠谱。
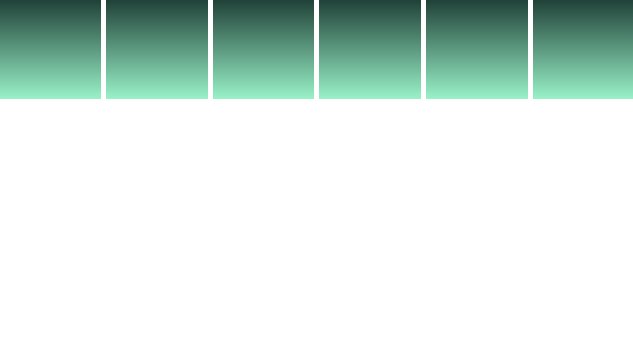
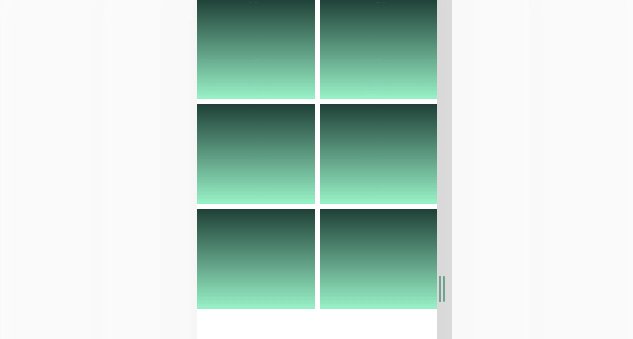
但如果设计移动端的时候并没有考虑到这么宽的屏幕,放在平板上就会变成这样:

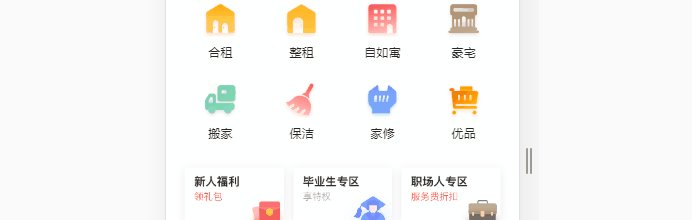
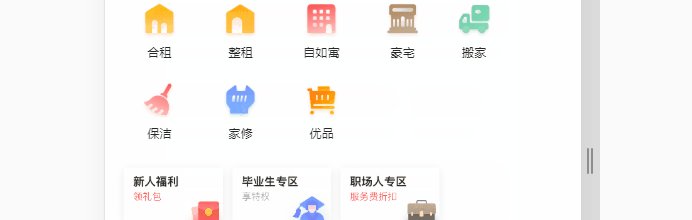
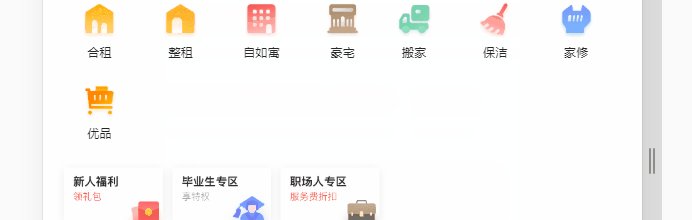
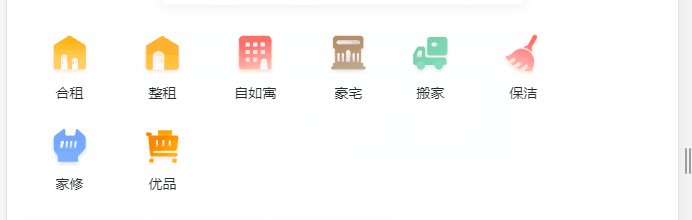
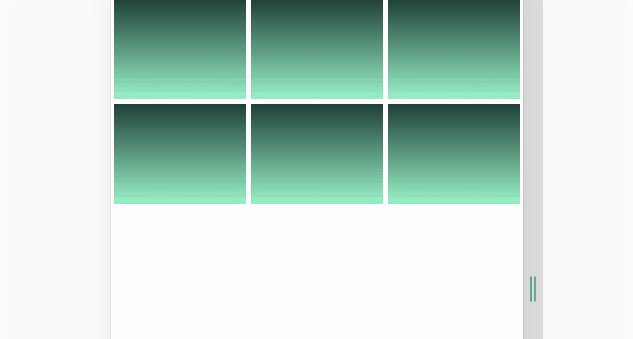
也就是说屏幕过小时会被压缩,而屏幕过大时又会被拉伸,响应式就是为了解决这一一种问题的:

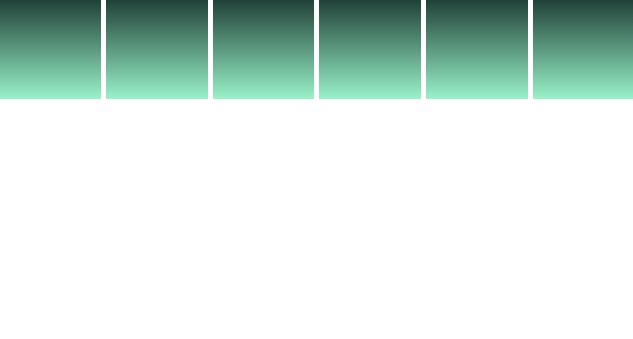
当然上图这个做的也不是特别的好,因为在拉伸的时候右侧会有空白区域,显得没有填满,真正好的应该是这样:

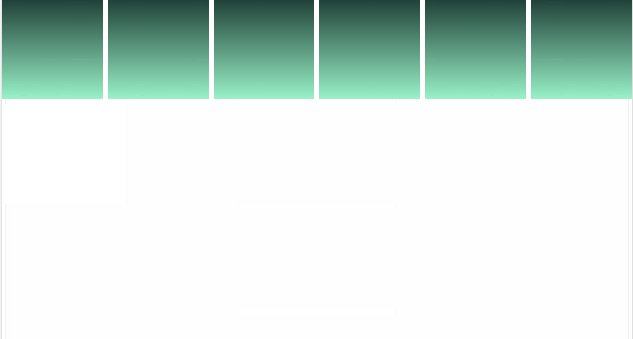
无论屏幕宽窄,左右两侧始终没有缝隙,然后可以根据屏幕的大小来自动进行换行。
2. 中文库
借助市面上已有的 CSS 库,我们可以很轻易的做到居中布局,尤其是可以用到中文关键字,这非常有利于我们的记忆,它就是 chinese-layout。
然后我们再用一个中文渐变色的 CSS 库来美化我们的界面:chinese-gradient
要点就是在head标签中用link标签引入 chinese-gradient 和 chinese-layout。
然后就可以使用中文关键字啦:
<!DOCTYPE html>
<html>
<head>
<Meta charset="UTF-8">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文布局 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-layout">
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: ; margin: }
/* 令html和body全屏显示 */
html, body { height: }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none;
/* 先在父元素上设置grid布局 */
display: grid;
grid: var(--响应式);
/* 给个合适的间距 */
gap: px
}
/* 子元素 */
li {
/* 绿色渐变 */
background: var(--极光绿);
/* 给个高度 */
height: px
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
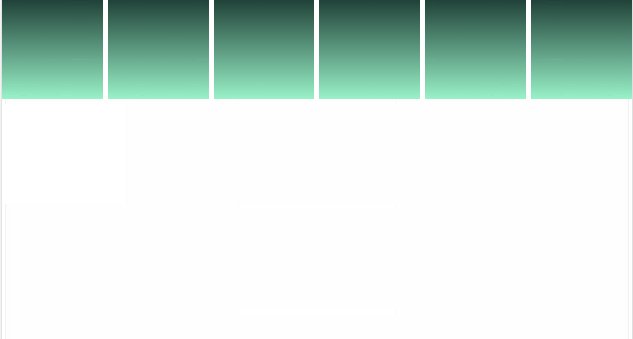
运行结果:

3. 小结
怎么样?用CSS库是不是很简单呢?
但是我们不仅要学会CSS库的用法,还要学会在不依赖外部条件的情况下进行纯手写,所以下一小节我们来讲讲原生CSS的写法。