1. 网格布局
这种几行几列的布局最适合用网格布局来写啦!来看一下语法:
<!DOCTYPE html>
<html>
<head>
<Meta charset="UTF-8">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: ; margin: ; }
/* 全屏显示 */
html, body, ul { height: }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none;
/* 令其用grid方式去显示 */
display: grid;
/* 将其切割成三行三列 */
grid: repeat(, fr) / repeat(, fr);
/* 设置一个合适的间距 */
gap: px
}
/* 子元素 */
li {
/* 黄色渐变 */
background: var(--芒果黄)
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行结果:

由于grid布局较为复杂,一言难尽,所以在这里贴上两个较为流行的grid入门教程地址:
阮一峰博客:http://HdhCmsTestruanyifeng测试数据/blog/2019/03/grid-layout-tutorial.html
张鑫旭博客:https://HdhCmsTestzhangxinxu测试数据/wordpress/2018/11/display-grid-css-css3/
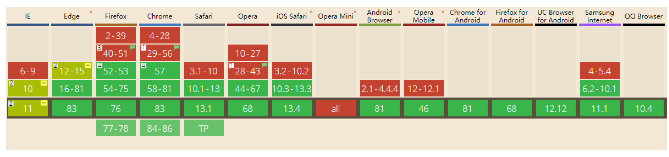
很多人担心Grid的兼容性:

其实可以看到绝大部分浏览器都已经支持了,即使是最被吐槽的IE浏览器,也可以通过增加-ms-前缀来进行支持,
如:display: -ms-grid;
2. 小结
Grid 布局是近些年来逐渐兴起的一种布局方式,它的功能十分强大。
用它可以轻松的实现响应式布局,以前要很多行代码很多行判断的复杂布局,再掌握了 Grid 之后也都不在话下。
当然现在不懂没关系,因为我们接下来还会专门出一门 Grid 布局的教程,敬请期待!