1. 前言
笨方法的缺陷就是要算出每个盒子应该应用的边框,而且在写法上也很麻烦,要为每个盒子定义不同的边框。并且计算出来的结果只适用于九宫格,如果换成四宫格或者十二宫格的话又要为每个盒子重新定义一下边框的样式了。
那么有没有一种方法是给子元素一个统一的样式就可以做到一样的样式呢?答案必须是肯定的!
2. 不那么笨的方法
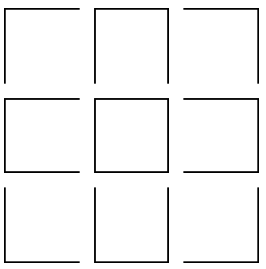
不知道同学们有没有想过,下面这种边框的样式几乎是每个盒子的边框都不太一样:

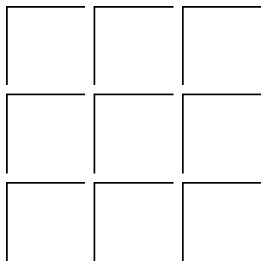
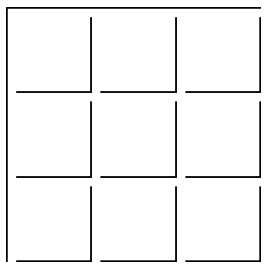
所以写起来会很麻烦,那什么形状的边框能做到只给所有的子盒子都定义一样的边框样式就可以的呢?答案就是:

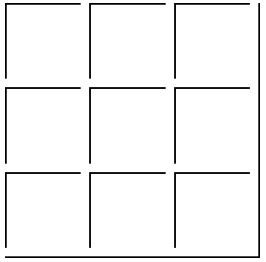
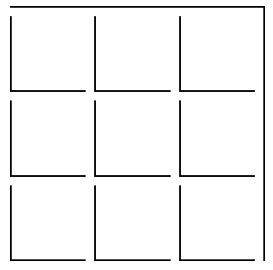
但是仔细一看经不起推敲啊:整个九宫格最右边和最下边的边框都没有了!其实只要咱们在父元素上再加上右侧和下侧的边框即可:

而且并不一定非得是这个方向的,别的方向也可以实现啊,比如酱婶儿的:

酱婶儿的:

还有酱婶儿的:

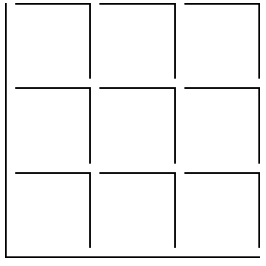
将他们都合并到一起去就会变成酱婶儿的:
<!DOCTYPE html>
<html>
<head>
<Meta charset="UTF-8">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: ; margin: ; }
/* 全屏显示 */
html, body, ul { height: }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none;
/* 显示为网格布局 */
display: grid;
/* 均分成三行三列 */
grid: repeat(, fr) / repeat(, fr);
/* 给个合适的间距 */
gap: px;
/* 添加右下方内边距 */
padding-right: px;
padding-bottom: px;
/* 设置盒模型 */
Box-sizing: border-Box;
/* 两像素的右下角边框 */
border-right: px solid black;
border-bottom: px solid black;
/* 调用动画 */
animation: clear-gap s ease-out infinite alternate
}
/* 子元素 */
li {
/* 两像素的左上角边框 */
border-top: px solid black;
border-left: px solid black;
}
/* 定义动画 */
@keyframes clear-gap {
to { gap: ; padding: }
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行结果:
3. 小结
那么这种方案就是最优解了吗?下一小节我们来看一道经典面试题是如何通过九宫格来考验面试者的CSS功底的,然后再看看正确答案是怎么解决九宫格的边框问题的。