1. 前言
单列布局是实现了,但是列里面通常都会放些什么呢?
一般来说列里面就都会放一些宽度和列相等、而高度随意的行,这里我们使用 chinese-gradient 来进行颜色的填充并且拿之前讲过的外边距法来举例。
2. 实例代码
<!DOCTYPE html>
<html>
<head>
<Meta charset="UTF-8">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: ; margin: ; }
body {
/* 添加一个好看的背景色 */
background: var(--墨色);
}
.center {
/* 给个宽度方便查看 */
width: ;
/* 外边距上下为0、左右为自动 */
margin: auto;
}
/* 列中的行 */
li {
/* 清除默认样式 */
list-style: none;
/* 给一个合适的高度 */
height: px;
/* 给一个合适的外边距 */
margin: px ;
/* 添加一个好看的背景色 */
background: var(--灯红酒绿);
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
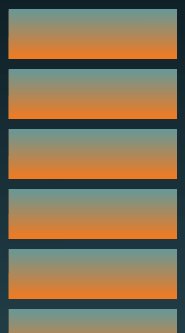
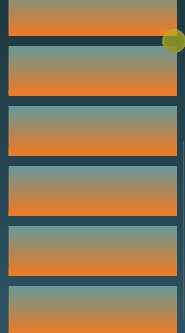
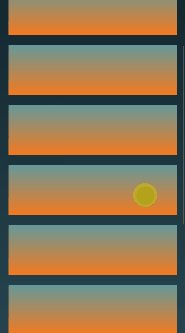
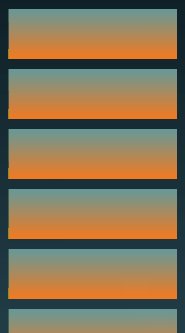
运行结果:

要点就是在居中布局的那个盒子里面放置一堆子元素,然后宽 100% 充满父元素,这就相当于一行了,再设置一些合适的边距,使其不至于过分拥挤。
3. 小结
看完了该小节,我们已经对单列布局的各种实现方式都有所了解。具体的实现方式还要根据所处的环境择优使用。