1. 前言
接下来我们将带领大家看看移动端常见的居中布局,其实居中布局大家在日常生活中基本都见过,只是当时没怎么留意罢了。
没给 用户 留下深刻印象的布局反而是好布局,因为 用户 的注意力都在 内容 上了,证明此时的布局令 用户 操作顺畅。
而给 用户 留下印象的布局一般就不太好了(一些与众不同的炫酷布局除外):
这个按钮怎么放这了,我都误碰好几次了; 关闭 按钮在哪呢?怎么关啊这个;这个商品的简介在哪呢?应该点哪购买啊?这个布局怎么这么乱看的我都晕了,哎算了算了,以后不来这个网站了……
不同的布局用来对应不同的场景,用对场景的话会令 用户 的操作比较舒服顺畅,但用错场景的话 用户 可能会有些懵,不利于引导 用户 按自己想要的方式去操作。
2. 效果 展示

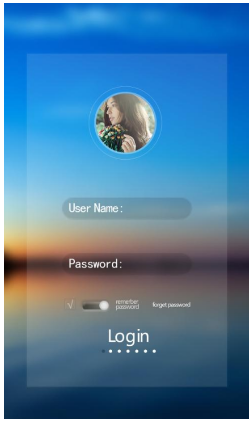
这种布局是主 内容 处于 页面 的正中央位置,常见于 登录 、 注册 、 提示 用户 、或点击头像查看大图等场景:

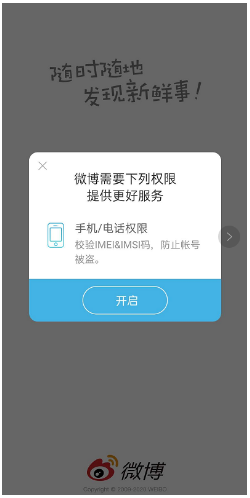
除了上图那样为了美观而 添加 的白色透明遮罩,还有一种是为了突出 主题 , 添加 的是一层灰色的透明遮罩:

图片 来源 微博
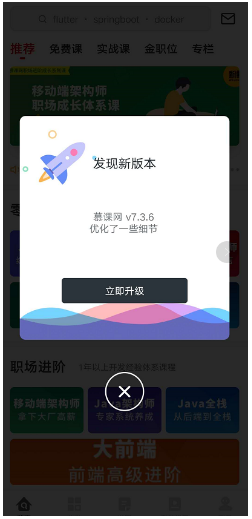
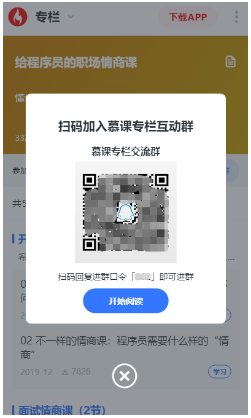
这么做的目的除了突出 主题 之外,还有 一个 比较重要的点就是可以令 用户 感觉到自己并没有离开 当前页面 ,只不过是在 当前页面 中出现了 一个 小框而已,这样可以有效减少 用户 的陌生感。

不仅如此,居中布局还能够有效引导 用户 进行自己希望 用户 所进行的操作,用强烈的对比感去引导 用户 :

3. 实现手段
一方面我们可以利用现有的CSS 中文 库: chinese-layout 来 快速 实现居中布局.
这种方式不仅利于我们的学习,更加有助于我们的记忆。
然后也会带领大家如何在不依赖于任何外界条件的情况下纯手工实现居中布局:
绝对定位法 绝对定位 + 负边距 绝对定位 + 平移 网格布局 弹性布局 表格布局
4. 小结

本小节我们为大家展示了居中布局的样子以及它经常出现的一些场景,可以看到各大网站几乎都会用到居中布局,而且看起来也似乎有种似曾相识的感觉。
居中布局在移动端拥有十分广泛的应用,不过大多起的是一种引导或 提示 作用。
下一小节我们将讲解一下如何用 代码 去实现居中布局。