1. 定义动画
想要运行 一个 动画,就要先去定义 一个 动画 —— 鲁迅。
那么我们就先来看看矩形图要怎么定义动画:
/* 清除浏览器 默 认边距 */
* { padding : ; margin : ; }
body {
/* 这段 代码 是为了居中 显示 ,不是重点,看不懂的话可以无视 */
height : vh ;
dis play : flex ;
align-items : center ;
justify-content : center ;
/* 添加 背景图 */
background : url(img/bg.jpg) center / cover ;
}
.animate {
background : url(img/rect.png) ;
}
/* 定义动画:动画名(loading) */
@keyframes loading {
from { background-position : } /* 第 一个 数字代表x轴坐标,第二个数字代表y轴坐标 */
10% { background-position : -px } /* x坐标:-130 y坐标:0 */
20% { background-position : -px } /* x坐标:-260 y坐标:0 */
30% { background-position : -px } /* x坐标:-390 y坐标:0 */
40% { background-position : -px } /* x坐标:-520 y坐标:0 */
50% { background-position : -px } /* x坐标:0 y坐标:-130 */
60% { background-position : -px -px } /* x坐标:-130 y坐标:-130 */
70% { background-position : -px -px } /* x坐标:-260 y坐标:-130 */
80% { background-position : -px -px } /* x坐标:-390 y坐标:-130 */
90% { background-position : -px -px } /* x坐标:-520 y坐标:-130 */
to { background-position : } /* 最后一帧 不显示 ,可以随便写 */
}定义 一个 名为 loading 的动画,Css Sprite上一共有 10 个元素,所以 在这里 我们定义 11 帧( 最后一帧看不到 )。
每一帧都要对准位置,整张Css Sprite的尺寸是 680px * 260px,2 行 5 列。
所以 高260 除以 行2 等于 130px、
宽 680 除以 列 5 还是等于 130px,所以我们的 div 宽高要设置成 130 * 130,第一帧到第五帧都是宽( 130px )的倍数,第一帧是0 * 130px,第二帧是1 * 130px,依此类推。
到了第五帧( 40% )的时候,整个第一行已经都过了一遍,所以第六帧( 50% )我们要换到第二行的行首。
于是 y 坐标由之前的 0 变成了 -130px,刚好是一行的高度。
有的同学可能会有 一个 疑问:为什么这些坐标都是负值呢?
我们还是用 图片 去理解:

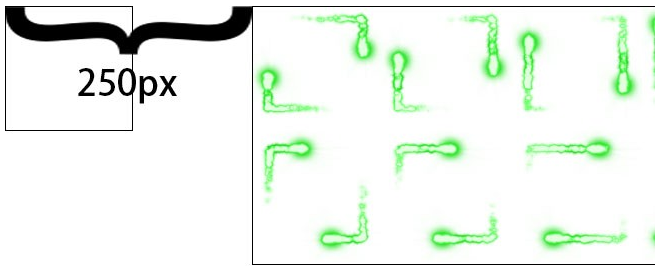
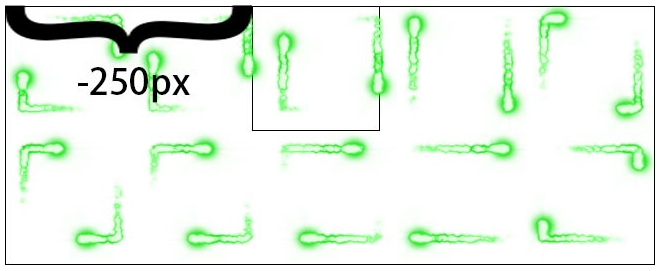
小一点的方框代表我们的 div,大方块代表Css Sprite,原点为 左上角 。
如果是正值的话,就是Css Sprite 左上角 距离 div 左上角 右移。

如果值为负的话,就是左移。y 轴同理,正值下移,负值上移。
2. 小结
定义完动画的下一步就是 调用 动画了。
下一小节我们 调用 这个动画后将会出现 一个 帅气的加载动效,快来学习吧!
声明:本文来自网络,不代表【好得很程序员自学网】立场,转载请注明出处:http://www.haodehen.cn/did100561