1. Css Sprite:条形图
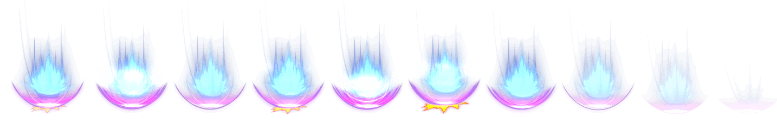
条形图严格的来说也是一种矩形图,只不过这个矩形非常长,故称为条形图。

图标少的时候到还好,但是图标如果特别多的话,就不太适合放在一行里了,那么为什么还会有条形图这个概念呢?
答案要从动画开始说起:

众所周知,定义 一个 动画最简单的方式就是只定义开始时的状态和结束时的状态,中 间的 状态电脑会 自动 替你计算。所以如果是条形图的话只需要定义开始时在哪 一个 位置,再定义 一个 结束时在哪 一个 位置就够了,而且这种图一看就能知道大概是个什么样的动画。
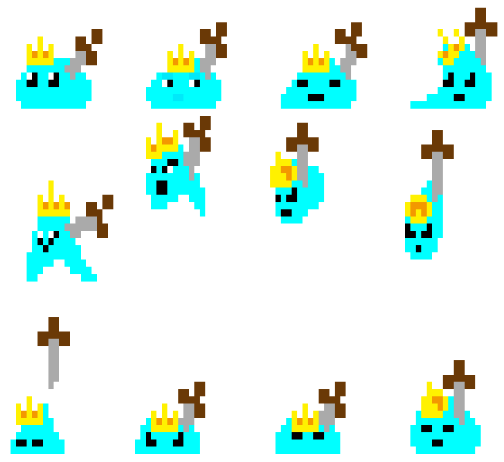
但是如果要是矩形图可就麻烦了:

首先乍一看不太容易看出来大概是 一个 什么样的动画 效果 ,不如上面那种条形图一目了然,其次定义动画时还要定义运行到百分之多少的时候转到下一行,然后再百分之多少再转,还要计算出下一行距离上一行的位置。要是这种规则的倒是还好,最起码有规律可循,但是就怕那种复杂Css Sprite:

可以看到人物与人物之 间的 间隔并不完全一样,时大时小,这时候就需要你去一点点的测量,然后调试,费了半天功夫才能出来 一个 相对令人满意的 效果 。
当然条形图也怕这种间隔不规律的动画帧,但是相对于矩形图来说无论是测量还是调试都要更加方便一些。
2. 小结
推荐图标不多并且大小相似的情况下将其排列成条形Css Sprite,这样的话调整位置时只需要关注横轴坐标,而无需再计算纵轴坐标了。
条形图与矩形图就相当于一维与二维之 间的 联系一样。
声明:本文来自网络,不代表【好得很程序员自学网】立场,转载请注明出处:http://www.haodehen.cn/did100548