什么是Css Sprite?
相信搞前端的大多数都听过Css Sprite这么 一个 神奇的名字,有些人知道它是做什么的,但是有些人不知道它为什么叫Css Sprite,今天我就带领大家来重新认识一下Css Sprite。
1. 什么是Css Sprite
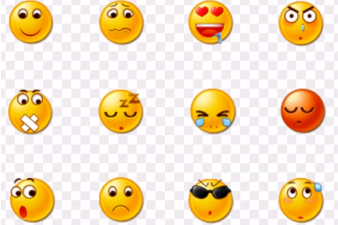
Css Sprite乍一听可能不知所然,因为雪碧是一种汽水,和 图片 又有什么关系呢?那我们就来讲一讲它到底是个什么?它其实就是把很多小 图片 集合在一起放到了一张大 图片 里面,就像下面这样:

可以看到通常都是一些图标类的 图片 ,这是因为图标一般比较符合“小” 图片 的定义:

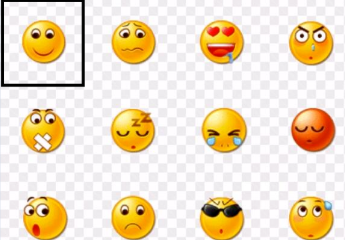
然后用到哪个图的时候就用背景图定位来定位到具体的位置:

当然了,黑框只是个示意,实际上既不会让 用户 看见黑框,也不会让 用户 看到其他的 图片 ,就像这样:

2. 小结
综上所述,Css Sprite其实就是将一些小 图片 集合起来放在一张大 图片 上。 这个概念其实很简单,并不像其他那些专业名词那么难理解。
但令人费解的并不是Css Sprite到底是什么,而是Css Sprite和雪碧之间到底有什么说不清道不明的联系?
为啥不叫可乐图或者啤酒图呢?难不成发明这玩意的人爱喝雪碧? 欲知后事如何,且看下一小节。
Css Sprite和雪碧之间有什么关系? ?
声明:本文来自网络,不代表【好得很程序员自学网】立场,转载请注明出处:http://www.haodehen.cn/did100541