Css Sprite过时了吗?
1. 当前形式
目前网上有一些言论说Css Sprite已经过时了,理由一般主要为以下几个观点:
在 HTTP2 的场景下Css Sprite便失去了意义; 一些简单的图标直接用 CSS 或者 SVG 就可以搞定; 图片 不能灵活设置样式; 一张图崩了整个网页的图标就都崩了; 图标位置确定后就不好再 修改 了; 为了适应不同的分辨率需要准备多个规格的 图片 。
首先不得不承认的是由于 SVG、iconfont 的冲击,Css Sprite确实比以前用的少了,iconfont 也确实很好用。
但是依然还是有相当一部分项目在用Css Sprite,证明其依然还在发挥余热。
而且在 序列帧动画 这一领域内Css Sprite的用处还很大,最后的两个章节我们就会讲到序列帧动画以及为何适用于Css Sprite。
2. Css Sprite的劣势
既然网上有这种言论存在,那么必然证明Css Sprite也存在着一定的劣势:
要预留足够的空间,防止板块内出现不必要的背景; 自适应 页面 时,如果Css Sprite如果不够宽,很容易出现背景断裂; 在开发的时候比较麻烦,要通过 PhotoShop 或其他工具测量计算每 一个 背景单元的精确位置,这是体力活,虽然没什么难度,但是很繁琐; 如果某个图标有少许改动,一般就要重新排列这张合并的 图片 。
3. 那些在用Css Sprite的知名网站
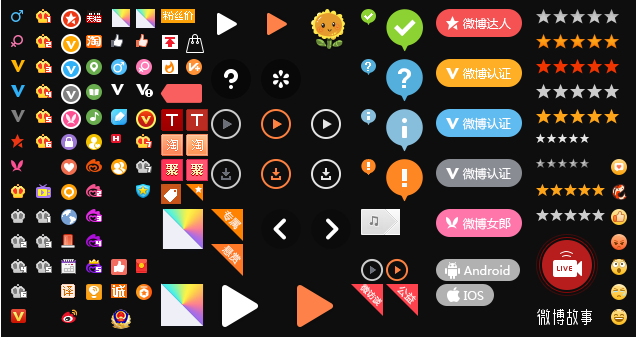
新浪微博
咱们打开新浪微博,然后随便找个带皇冠的,按下 F12 键( Mac 用户 按command+option+i )然后选中控制台的箭头,再点击皇冠:

再点开这个 图片 可以发现:

可以看到那些大 V 图标皇冠图标以及各种微博认证等图标,都是放在了一张Css Sprite里( 即使再牛的大 V,身份标志也是放在Css Sprite中的 )。
百度
当我们点开 百度 的时候会发现它的图标也是Css Sprite:


它的图标是靠着Css Sprite中不同的图标来切换颜色的。
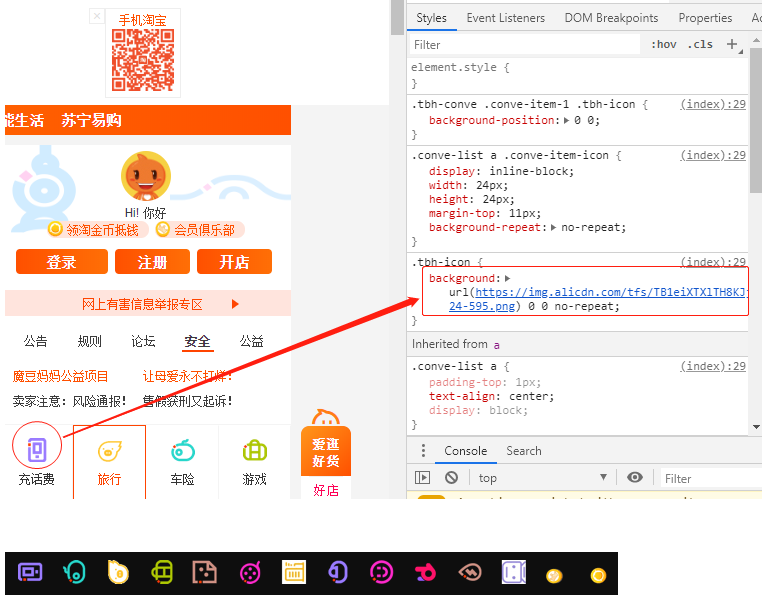
淘宝
再来看看淘宝网,它也使用了一些Css Sprite来 支持 图标的切换:

这三个网站几乎是国内最流行的三个网站了,但是这还并没有展现出Css Sprite的潜力,在最后我们将会以实战的形式带领大家使用Css Sprite来制作无限循环的炫酷动画 效果 。
4. 小结
如果你有选择困难症的话,我可以给你个小小的建议:兼容性要求高的用Css Sprite、不怎么考虑兼容性的新项目用 iconfont 。
但Css Sprite也并不仅仅只是能做个图标而已,如果是 帧动画技术 的话Css Sprite是难以替代的。
好多 网页小游戏 或者一些 网页炫酷动画 就用到了Css Sprite的帧动画技术,那么接下来就让我们开启Css Sprite的学习之旅吧!
JPG 格式图片 ? ?为什么要使用Css Sprite?