在我们浏览网站的时候,很多都是以.html结尾的。难道这些都是静态网页么?其实不是的,它们很多是伪静态
那么什么是伪静态?顾名思义,就是假的静态页面。通过某种设置让你看成是静态的。
Q:为何要使用伪静态? A:因为可以提高网站安全性,让别人不能一眼看出你的网站是什么语言开发的。
PS:目前本人只学了.net,那么就以(webform)和 (MVC)网站为例进行详解。
开始正文:
1.在webform中实现伪静态
首先建立一个webform网站,然后我参考博客:http://HdhCmsTestcnblogs测试数据/net-xiejun/p/4456044.html 中的第二种方法实现了下
添加一个ReWriteUrl.cs文件,代码如下:

public class ReWriteUrl : IRouteHandler
{ public string UrlRote
{ get; private set;
} public ReWriteUrl (string sUrlRote)
{
UrlRote = sUrlRote;
} public IHttpHandler GetHttpHandler(RequestContext requestContext)
{ return BuildManager.CreateInstanceFromVirtualPath(UrlRote, typeof(IHttpHandler)) as IHttpHandler;
}
}View Code
在Global.asax.cs文件下的Application_Start函数里
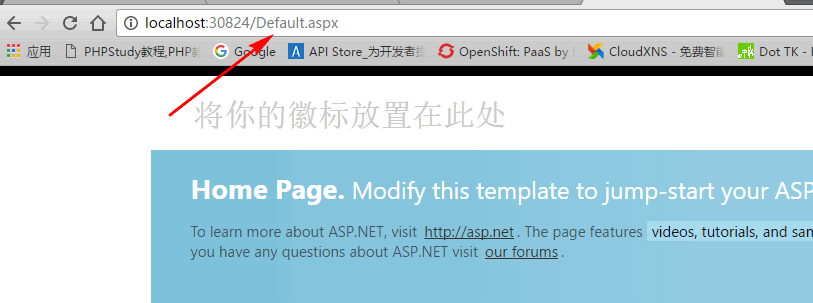
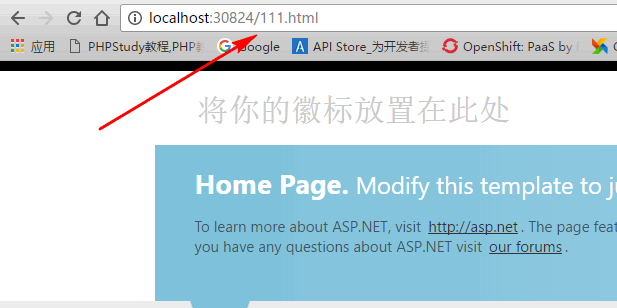
protected void Application_Start(object sender, EventArgs e){RouteTable.Routes.Add( new Route("xxxx.html", new ReWriteUrl("~/xxxx.ashx")));//地址重写}这里我将Default.aspx重写了下,如下
RouteTable.Routes.Add(new Route("111.html", new ReWriteUrl("/Default.aspx")));//地址重写现在用Default.aspx和111.html都能实现访问了,不信?看下图


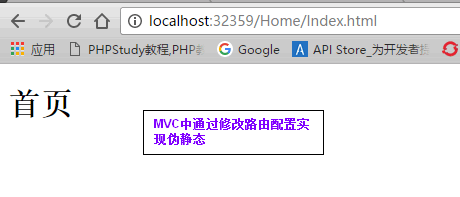
2.在MVC中实现伪静态
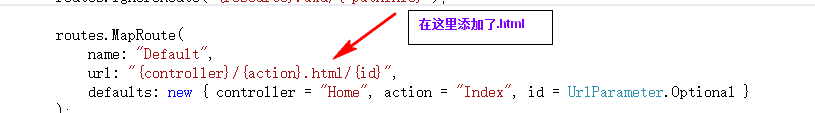
MVC就更简单了,只要修改下路由配置就可以了!~

访问如下:

MVC完整重写配置代码如下:
routes.MapRoute(
"Action1Html", // action伪静态
"{controller}/{action}.html",// 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional }// 参数默认值 );
routes.MapRoute(
"IDHtml", // id伪静态
"{controller}/{action}/{id}.html",// 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional }// 参数默认值 );
routes.MapRoute(
"ActionHtml", // action伪静态
"{controller}/{action}.html/{id}",// 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional }// 参数默认值 );
routes.MapRoute(
"ControllerHtml", // controller伪静态
"{controller}.html/{action}/{id}",// 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional }// 参数默认值 );
routes.MapRoute(
"Root",
"",
new { controller = "Home", action = "Index", id = UrlParameter.Optional });//根目录匹配
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }//默认配置
);
上面的配置完了 注意还得在webconfig <system.webServer>中添加:
<modules runAllManagedModulesForAllRequests="true" /> <add name="HtmlFileHandler" path="*.html" verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0"/>
声明:本文来自网络,不代表【好得很程序员自学网】立场,转载请注明出处:http://www.haodehen.cn/did53