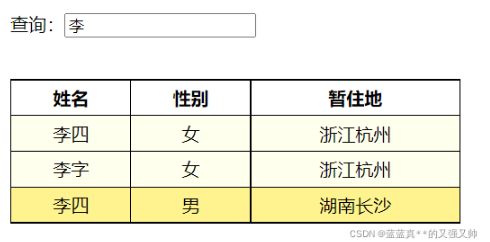
使用jquery实现内容过滤,效果如下图所示:


提示:
1、Jquery中提供了filter方法进行过滤,如$(“选择器”).filter(内容过滤器)
2、搜索过程中可先隐藏hide所有数据行,满足条件的行进行显示show()
代码:
<!DOCTYPE html>
<html>
<head>
<title>查询</title>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("tbody>tr:even").addClass("even");
$("tbody>tr:odd").addClass("odd");
//输入框
$("input").change(function() {
$("tbody>tr").hide();//隐藏全部的数据
$("tbody>tr").filter(":contains('" + $(this).val() + "')").show();
//: contains(text) :内容过滤器,选取含有text文本内容的元素
// val() :设置或返回表单字段的值
});
})
</script>
<style>
table {
border-collapse: collapse;
/* 将表格边框折叠为单一边框 */
width: 400px;
text-align: center;
}
th,
td {
border: 1px solid black;
padding: 5px;
}
.even {
background-color: #FFF38F;
}
.odd {
background-color: #FFFFEE;
}
.s {
background-color: #FF6500;
}
</style>
</head>
<body>
查询:<input type="text">
<p></p><br/>
<table>
<thead>
<th>姓名</th><th>性别</th><th>暂住地</th>
</thead>
<tbody>
<tr><td>张山</td><td>男</td><td>浙江宁波</td></tr>
<tr><td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr><td>王五</td><td>男</td><td>湖南长沙</td></tr>
<tr><td>赵六</td><td>男</td><td>浙江温州</td></tr>
<tr><td>Rain</td><td>男</td><td>浙江杭州</td></tr>
<tr><td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr>
<tr><td>王六</td><td>男</td><td>浙江杭州</td></tr>
<tr><td>李字</td><td>女</td><td>浙江杭州</td></tr>
<tr><td>李四</td><td>男</td><td>湖南长沙</td></tr>
</tbody>
</table>
</body>
</html>
说明:
: contains(text) :内容过滤器,选取含有text文本内容的元素
val( ) :设置或返回表单字段的值
text( ) :设置或返回所选元素的文本内容
原作者:蓝蓝真**的又强又帅
查看更多关于HDHCMS收集整理通过JQUERY实现输字符入过滤Select选项的详细内容...